)
どうも、SeikouUdokuのケイトです。
本日は、Webサイト作成の際の色についてご紹介したいと思います。
皆さん、Webサイトを作る時、色を決めるのに悩んだことはないでしょうか?
そもそも、色なんて適当に決めているという方もいるかもしれないですが、サイト全体のデザインを統一するのに色はとても重要です。
テキスト、リンク、テーブル、見出しなど色は様々なところで定義されています。
私自身、色んなサイトを作成していますが、各色を決めるのは大変です。
そこでメインとなる1色を決めたら、全部作成できないかと考えたわけです。
試行錯誤した結果、彩度のある色であれば、ある値を少しずつ変更していくことで作成することができました。今回はその独自のカラーパレットの作成方法とCSSでの使い方についてご紹介したいと思います。
カラーコードについて
まず、初めに色について少し説明したいと思います。
色を表現するのには、様々なカラーコードがあります。
カラーコードにはHex、RGB、HSL、HSBなどがあります。
各カラーコードはそれぞれの値に変換可能です。
Hex
Hexとは、色を16進数で表したものです。
数字は0から9の10種類しかないので、後の6種類にaからfのアルファベットを使用します。
つまり、使用するのは、0, 1, 2, 3, 4, 5, 6, 7, 8, 9, a, b, c, d, e, fの16種類となり、「ff」が最大の値になります。
Hexでは、#を先頭につけて6桁で色を表します。
(16×16)×(16×16)×(16×16)=1,677,216色を表現できることになります。
例として、「#ff0000」
前2桁が赤、真ん中2桁が緑、後ろ2桁が青を表します。
この場合、赤が「ff」で最大値を表し、他が「00」なので、色としては「赤」になります。
全て同じ数値を表すときは、無彩色(白や黒)になります。
例えば、全て最大の数値で表す「#ffffff」は「白」、逆に最小の数値で表す「#000000」の「黒」になります。
また、16進3桁で表示することができます。条件としては、各2桁の数値がゾロ目の時に省略可能です。
先ほどの「赤」を表す「#ff0000」なら「#f00」、同様に「白」なら「#fff」、「黒」なら「#000」と表すことができます。
RGB
RGBとは、Rは赤、Gは緑、Bは青を表し、各0~255の256段階の値の組み合わせによって色を指定する方法です。
256×256×256=1,677,216色を表現することができます。
赤を表すのなら先ほどのHexと同じように、赤の値のみをMax値にします。
「255, 0, 0」で「赤」になります。
無彩色も同様に、
「255, 255, 255」で「白」、「0, 0, 0」で「黒」になります。
HSL
HSLとは、H(Hue=色相)、S(Saturation=彩度)、L(Lightness=輝度)を表します。
Hの色相は、0から360の範囲で各色を表します。0で赤、156で緑、205で青を表します。

Sの彩度は、0%から100%の範囲で、0%が灰色、100%が純色になります。

Lの輝度は、0%から100%の範囲で、0%が黒、100%が白、その中間値の50%が純色になります。

HSB
HSBとは、H(Hue=色相)、S(Saturation=彩度)、B(Brightness=明度)を表します。Bは、V(Value)と表す場合もあります。
HSLと似ていますが、彩度と明度の考え方に違いがあります。
Hの色相は、HSLと同様に0から360の範囲で各色を表します。

Sの彩度は、0%から100%の範囲で、0%が白色、100%が純色になります。

Bの明度は、0%から100%の範囲で、0%が黒色、100%が純色になります。

カラーパレットの作成
さて、それでは、自分のサイトのメインカラーを決めましょう。
今回は例として、ブルー系の#00C6D9にします。
これを基準として先ほど紹介したカラーコードのうち、HSBの数値をいじって作成していきたいと思います。
HSBを利用するのは、S(彩度)とB(明度)を一定の数値に変更すると、色を作成しやすいのが選んだ理由です。
作成するのは、リンクカラー、バックグラウンドカラー、テキストカラー、テキストカラーを基準としてグレー系の色と計7色作成していきます。
作成ツールは、イラストレーターやスケッチでもいいですし、ない方はカラーコード変換ツールなどを利用してください。
カラーコード変換ツール | Hex、RGB、HSV、CMYK、XYZ、LAB、HSLに対応
ここで実は、HSBはCSSでは定義できません。ですので、各Hexの16進数の値をコピペしておきましょう。
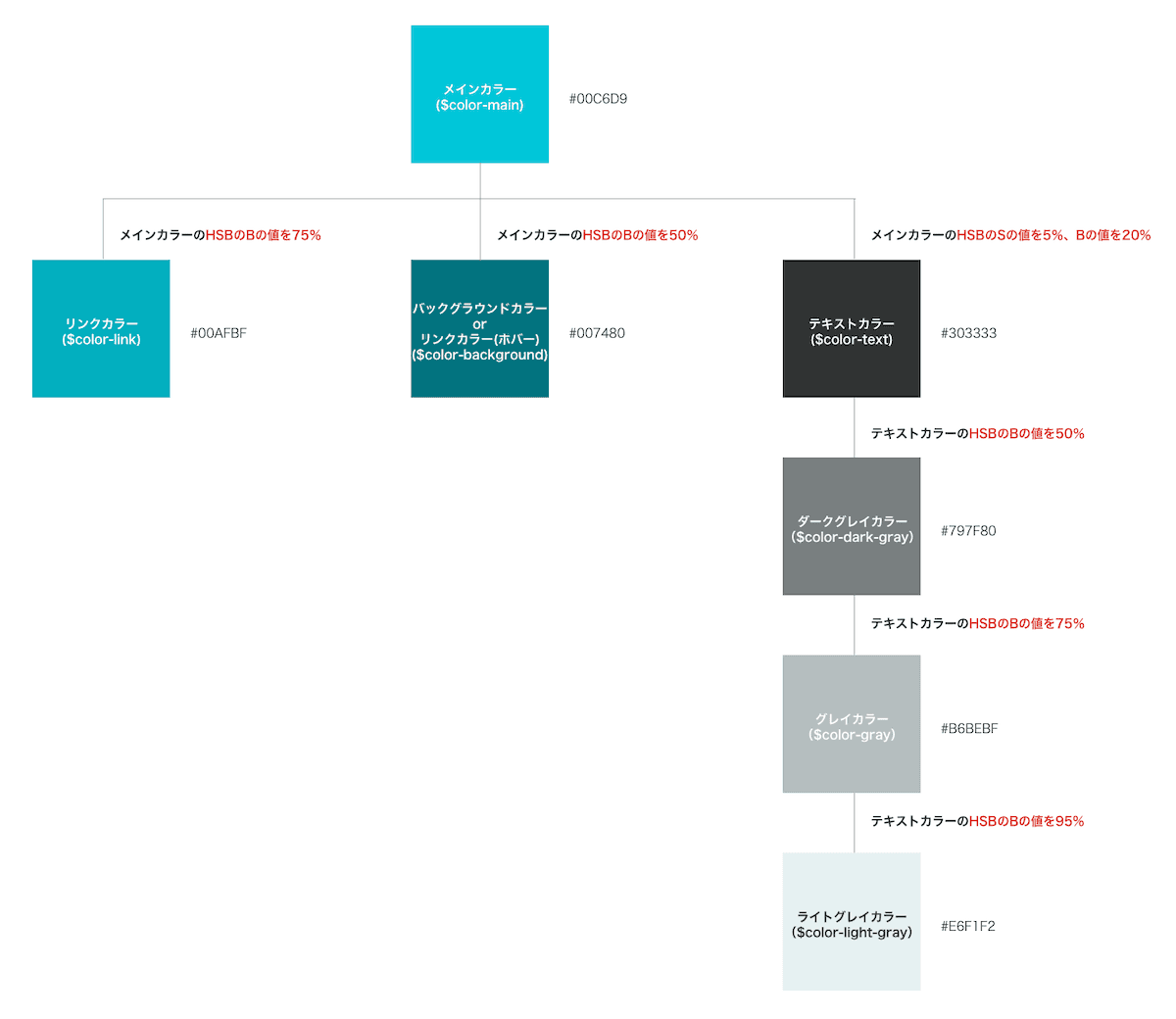
メインカラーを元に以下のように数値を変更します。
- リンクカラー:メインカラーのHSBのBの値を75%
- バックグラウンドカラー:メインカラーのHSBのBの値を50%
- テキストカラー:メインカラーのHSBのSの値を5%、Bの値を20%
- ダークグレイカラー:テキストカラーのHSBのBの値を50%
- グレイカラー:テキストカラーのHSBのBの値を75%
- ライトグレイカラー:テキストカラーのHSBのBの値を95%

このように、メインカラーを中心にカラーパレットが作成できました。有彩色であればどんな色を選択しても大体このくらいの色合いになるかと思います。
次に作成したカラーパレットを実際にCSSで定義して使ってみましょう。
実際に使ってみる
color.cssファイルの作成
まず、color.cssファイルを作成しましょう。
そこに以下のように記述します。カラーコードの部分を自分の色に差し替えてください。
:root {
--color-main: #00C6D9;
--color-link: #00AFBF;
--color-background: #007480;
--color-text: #303333;
--color-dark-gray: #797F80;
--color-gray: #B6BEBF;
--color-light-gray: #E6F1F2;
}
■ :root疑似クラス
ここで記入している:rootとは、文書を表すツリーのルート要素を表しています。つまりHTMLファイルだとhtmlタグのことを指します。html以下の要素に全て適用しますよということです。
■ CSS変数
CSSには、CSS変数(カスタムプロパティ)を利用することができます。変数を定義することで、色んな箇所で利用できます。変数は上記のコードのようにハイフン2つ「—」を接頭につけて定義し、var()関数で呼び出します。
次で実際に呼び出してみたいと思います。
変数を呼び出す
好きなCSSファイルで呼び出していいですが、基本スタイルなどを記述するファイルを作成して、この変数を呼び出すと、サイト全体の基本となる色を一括して決めることができるので便利です。
以下のように呼び出すと、サイト全体の共通のテキスト、リンクやテーブルの色を決めることができます。ここでは、変数を利用しているスタイルだけ記述しています。
html, body{
color: var(--color-text);
}
a{
color: var(--color-link);
}
a:hover{
color: var(--color-background);
}
th{
color: var(--color-main);
background-color: var(--color-light-gray);
border: 1px solid var(--color-gray);
}
td{
border: 1px solid var(--color-gray);
}
まとめ
いかがでしたでしょうか?
これで、サイト全体の色をメインカラーをもとに統一することができました。
あくまで、このカラーパレットは1色決めるだけで全体の色を簡単に決めれますよってことですので、リンクやテキストをもう少しこんな色やあんな色にしたいとかっていう人は変更していただくのは大いに結構だと思います。
色を決めるのに悩んでる方、是非参考にしていただければ幸いです。

-
テキストエディタSublime Text 3の基本設定と使い方2020.2.22
-
CSSグリッドレイアウトの基本と使い方をマスターする2020.3.7
-
ミシンなしでも大丈夫!本格的なプリーツマスクの作り方2020.2.29
-
MacBookを保護するIncaseのHardshell Case2019.11.22

-
CSSグリッドレイアウトの基本と使い方をマスターする2020.3.7
-
ミシンなしでも大丈夫!本格的なプリーツマスクの作り方2020.2.29
-
モバイルバッテリーでポカポカ!USB充電式電熱ベスト2020.2.26
-
テキストエディタSublime Text 3の基本設定と使い方2020.2.22
-
Toffyの紙製折りたたみ収納ボックス2020.2.15